virgin voyages
Ahoy! sailor
Ahoy! sailor
Ahoy! sailor
Working with a cross-disciplinary team to define a different way to voyage. By Designing a modern on-ship experience, testing and affirming it.
Role, client etc...
In year one, we worked in design sprints; I led individual epics and worked in the agile development process with Virgin’s tech team to build all the epics in year two.
Client
Virgin Voyages
Year
2018-2020
Agency
publicis•poke
Role
Senior Product Designer
Overview
Virgin Voyage is disrupting the £96 billion cruise ship industry by reinventing the voyaging experience by positioning itself as Soho House on the Seas.
Their audience is affluent and younger, usually targeted by something other than the sector.
I worked on the Sailor app and in-cabin digital experiences for over 18 months, from discovery, design and testing with customers in across America and `the UK.
What we did
We created a digital ecosystem that consisted of a mobile app with an array of services, from a unique booking engine and advanced messaging features to food ordering & wayfinding.
We also created experiences for accessible 80” touch screens, cabin environment control (incl. media libraries) and customer support tablets.
Sailor App (Android & iOS)
In-Cabin Tablet
Helpdesk Tablet
Digital Signage
Two parts to the story
Over the span of two years, publicis•poke and Virgin teamed up to completely transform the cruise experience. In the first year, we spearheaded a comprehensive project to develop a booking website and enhance the onboard experience. We crafted user stories in conjunction with Virgin and devised hypothetical technology specifications, as the vessel had not been entirely constructed at that point. Once the year drew to a close, we conducted user testing in London, New York, LA, and Miami, which yielded positive feedback and necessitated minor adjustments.
For the second year, with the ship now 90% complete and the interiors fully designed, we adeptly modified our previous work to align with new requirements and priorities. Through an agile development process, we addressed design gaps and created animations and interactions that authentically imbued the cruise. Most of the year was spent testing the build, encompassing ship tests in Genoa and a Liverpool to NY voyage.
the eco-system
A comprehensive companion app for an onboard guest. From sign-up and pre-cruise check-in to a whole shipboard experience. Sailors can order food on demand anywhere you are on the ship. There is also a rich booking experience. Sailor could book things like restaurants, gym classes and spa treatment. Many industries were first created. A ambitious venture
Sailor app
An in-cabin tablet for the connected cabin experience. Guests can control their cabin environment and entertainment. They could also access services like cabin service, cleaning and help.
Cabin Tablet
Interactive touch screens assist guests in navigating around the deck they are on and inform guests what is on.
Helpdesk Tablet
Each passenger had a wearable wristband that interacted with the beacons embedded throughout the ship. This system is linked to most onboard systems, from entering rooms to payments.
Wearables
We created a help kiosk experience to assist guests onboard the ship, book onboard experiences and port excursions.
Digital Posters
The
process
2-week design sprints
Day 1
Kickoff and briefings with stakeholders and broader team.
Day 2 - 3
Research, co-creation exercises and internal and stakeholder check-in.
Day 4 - 5
Ideate early ideas, often sketching and wire framing an ideal experience.
Day 6 - 8
Design and user flows.
Day 9
Test designs with users stitched together with other teams' work.
Day 10
Present, sign off and document.
Deeper dive
Deeper dive
A highlight of the projects I was responsible for and calling out the tasks I did.
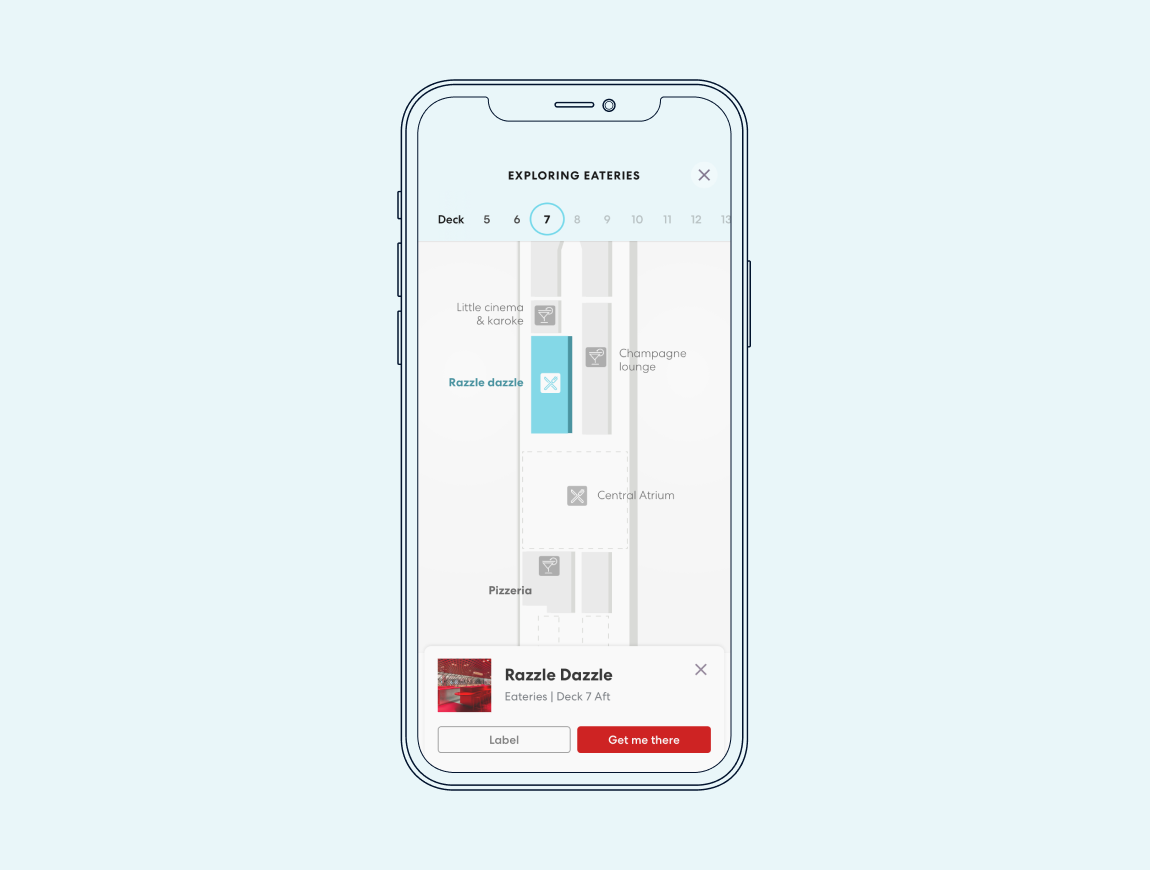
way finding
UX•UI•motion
The on-ship map for guests to navigate the Scarlet Lady in the Sailor App and Helpdesk.
We created a secondary way for guests to explore the ship’s amenities and points of interest. We also created a simple 3 step navigation system based on the elevators lined across the ship’s spine. Every guest gets a wearable band with Bluetooth, which tracks their location at all times.
Connected experience
Physical way finding and digital posters across the ship help navigate passengers.
micro-innteractions
Cabin controls
UX•UI•motion
We worked closely with our stakeholders to redesign the cabin controls interface.
The challenge was to create a modular system that could flex to multiple room configurations, from multi-room suites to no-window single rooms. During year 1, the interior designers hadn’t finalised the cabins, so the approach was notional.
A modular circular system
Multiple room figurations needed a component library that could support numerous configurations, from multi-room suites to single rooms with limited controls.
Before building the in-cabin tablet experience, our client told us they were changing the in-cabin devices. The leadership also wanted a more adventurous cabin control experience. That could scale to different room configurations. Under colossal pressure and an ever-closing design window, we introduced a new interaction model.
Supporting micro-interactions
Summary
Incredible two years delivering a hugely ambitious project with concurrent sprints and a tremendously talented team. As well as perpetual Design testing on Android and iOS builds. While year 1 was a blank slate, year 2 was prioritisation and building the great vision we created.
I grew leaps and bounds. I developed my UI skills to the next level and becoming an end to end product designer. I also learnt the realities of systematically delivering something of this scale. Everyone wants the best and conducting an orchestra this big can be a mess at times but constant communication and presents across the project is priceless.
I truly enjoyed testing with potential customers in the US and UK and seeing how they were blown away by what we were trying to achieve.
The hours spent on the ship in Genoa also testing the software and the hardware interfacing was eye-opening and revealed the effort to bring something of this scale to life.