Meerkat movies
Simples
Simples
Simples
Revamping the meerkat movies app experience from the architecture to the claiming journey
Role, client etc...
I was the Product designer on the project. I was responsible for the architecture, interaction design and prototypes for Meerkat movies. I also facilitated the three user testing sessions and wrote up the insights. Towards the end of the project, I took over Visual design.
Agency
Albion
Role
Product Designer
Client
Compare the Market
Year
2016
Overview
Meerkat Movies is the loyalty programme for Compare the Market to reward customers for buying insurance via them. Customers get the ability to claim 2 for -1 movie vouchers.
What we did
At Albion, we are always client-facing, collaborating with our clients. We work in multi-disciplinary teams dialling up and dialling down as needed. Our deliverables are lean rather than documentation-heavy. We lean towards sharing prototypes rather than packs of documentation
User research
Information Architecture
Prototyping
User Experience
Interface & Interaction Design
Goal
To build a content-rich ultimate app for moviegoers that inspired and made it easy for customers of Compare the Market to unlock the loyalty scheme and repeatedly claim their free movie tickets.
Process
We worked as an integrated team with CompareTheMarket.com to deliver a design solution for the Android and iOS apps. We made four two-week design sprints to get to the initial design solutions. Our sprints staggered with the comparethemarket.com development team. They were a couple of sprints behind us in the process.
The first/pre-sprint was conceptual and divergent idea-generating.
After several rounds of Crazy-8 sketches, we devised many ideas to test with users.
The eventual concept we went with was a modular feed. The sections would rise and fall down the content thread depending on the importance of modules on the page over time.
Feeds were big in 2016 UI-wise, and we wanted to experience that encouraged discovery and a destination for film lovers beyond just claiming a free movie ticket.
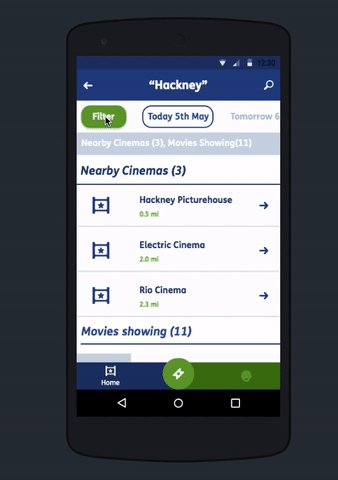
We mapped out the different journeys to create the best movie-going experience. From all the jobs needed for a moviegoer. From inspiration and planning your trip to claiming your free movie at the point of sale. We also had to work on how to easily access your Compare The Market account details and where that should live in this experience.
Prototyping
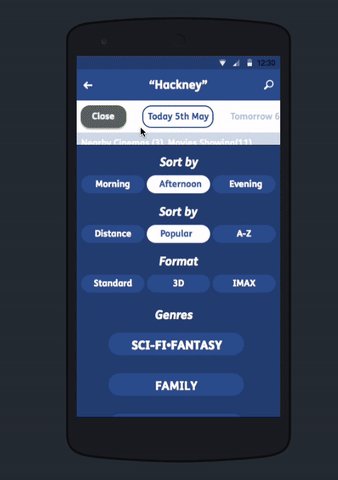
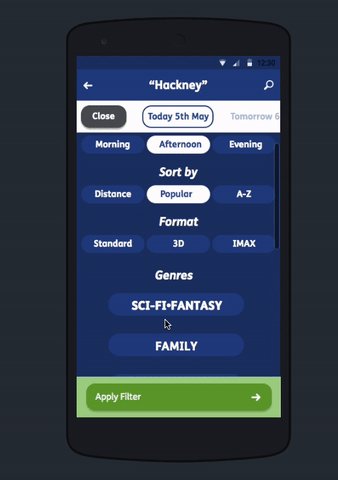
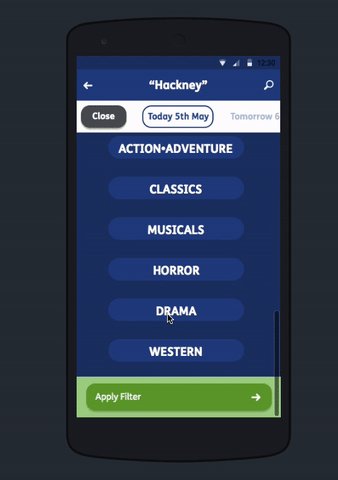
Throughout the process, I created mini low-fidelity designed prototypes in Atomic(they used to be a prototyping tool). It was a more straightforward way to communicate interactions.
“If a picture is worth 1000 words, a prototype is worth 1000 meetings.”
—said @ideo.
Throughout the process, I created mini low-fidelity designed prototypes in Atomic(they used to be a prototyping tool). It was a more straightforward way to communicate interactions.
Design
We created an evocative evolution of the brand created by VCCP by homaging old cinema signage. We wanted to capture the magic of the cinema without distancing it from the current brand.
We created a feed with rich content from Comparethemarket.com(mainly meerkat videos) and Movie Glu. Movie Glu provided all the movie trailers, casts, posters, and much more.
Outcome
Engagement in the app increased drastically as we set out to do. More users claimed their 2-4-1 vouchers than with the initial release of the current app. The project is still alive and evolving daily at Comparethemarket.com, built on the foundation we set.
The app is one of the most successful projects at comparethemarket.com. #30 for entertainment in The App Store and millions of iOS and Android downloads. It is currently used by millions of customers in the UK every week. You can still see the design we initially implemented still alive today.